how to draw the top view of 3d object
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Backdrop panel
- Set up preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, disengage, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Prophylactic Way
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Deject
- Tools in Illustrator
- Pick
- Overview
- Selection
- Direct Choice
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Architect
- Blazon
- Overview
- Blazon
- Type on Path
- Pick
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Piece of work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Use colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Nuts
- Piece of work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator deject documents | Common questions
- Troubleshooting
- Troubleshoot create or save bug for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents bug
- Nuts
- Add together and edit content
- Drawing
- Cartoon basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw uncomplicated lines and shapes
- Prototype Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a bloom in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D furnishings in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D furnishings in Illustrator
- Color
- Virtually color
- Select colors
- Employ and create swatches
- Conform colors
- Apply the Adobe Color Themes console
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- Well-nigh painting
- Pigment with fills and strokes
- Live Pigment groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and adjust objects
- Select objects
- Layers
- Group and expand objects
- Motility, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cutting, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Alloy objects
- Reshape using envelopes
- Reshape objects with furnishings
- Build new shapes with Shaper and Shape Architect tools
- Piece of work with Alive Corners
- Enhanced reshape workflows with touch on back up
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Blazon
- Add text and work with blazon objects
- Manage text expanse
- Fonts and typography
- Format type
- Import and consign text
- Format paragraphs
- Special characters
- Create blazon on a path
- Graphic symbol and paragraph styles
- Tabs
- Text and blazon
- Find missing fonts (Typekit workflow)
- Update text from Illustrator x
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text outcome
- Creative typography designs
- Scale and rotate blazon
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with alloy objects
- Create a text poster using Image Trace
- Create special effects
- Work with furnishings
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Artistic Cloud Libraries in Illustrator
- Save
- Save artwork
- Consign
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and consign in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File data and metadata
- Import
- Printing
- Prepare for press
- Set documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvass
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer'southward marks and bleeds
- Impress and save transparent artwork
- Trapping
- Impress color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for press
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files later crash
- File bug
- GPU device commuter bug
- Wacom device issues
- DLL file bug
- Retentiveness bug
- Preferences file bug
- Font issues
- Printer issues
- Share crash report with Adobe
3D tools are independent of the Perspective Filigree tools and 3D objects are treated like any other object in perspective.
Create 3D objects
3D effects enable you to create iii-dimensional (3D) objects from two-dimensional (2d) artwork. Y'all tin control the advent of 3D objects with lighting, shading, rotation, and other backdrop. You can also map artwork onto each surface of a 3D object.
There are two ways to create a 3D object: by extruding or revolving. In add-on, you tin can too rotate a 2D or 3D object in three dimensions. To apply or modify 3D effects for an existing 3D object, select the object and then double-click the effect in the Advent panel.
3D objects may brandish anti-aliasing artifacts on screen, but these artifacts won't print or appear in artwork optimized for the spider web.
For a video about working with 3D objects in Illustrator, see Moving into the globe of 3D.
Create a 3D object past extruding
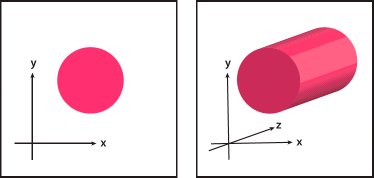
Extruding extends a 2D object along the object's z axis to add together depth to the object. For example, if you lot extrude a 2D ellipse, information technology becomes a cylinder.
The object'due south axis always lies perpendicular to the object's front surface and moves relative to the object if the object is rotated in the 3D Options dialog box.

-
Click Effect > 3D(Classic) > Extrude & Bevel (Archetype).
-
Click More than Options to view the complete list of options, or Fewer Options to hide the extra options.
-
Select Preview to preview the effect in the document window.
-
Position
Sets how the object is rotated and the perspective from which yous view it. (Come across Set 3D rotation position options.)
Extrude & Bevel
Determines the object's depth and the extent of any bevel added to or cutting from it. (Run into Extrude & Bevel options.)
Surface
Creates a wide variety of surfaces, from dull and unshaded matte surfaces to glossy and highlighted surfaces that wait like plastic. (Run into Surface shading options.)
Lighting
Adds one or more than lights, varies the light intensity, changes the object's shading color, and moves lights around the object, for dramatic effects. (See Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
-

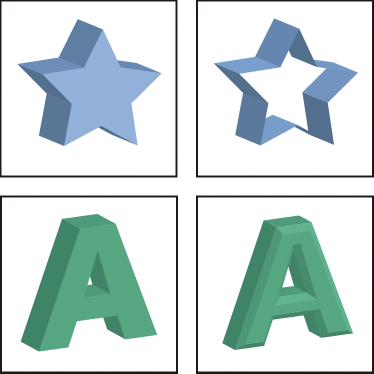
Extruded object without a askew edge (left) compared to object with Bevel Extent In (heart) and with Bevel Extent Out (right)
Create a 3D object by revolving
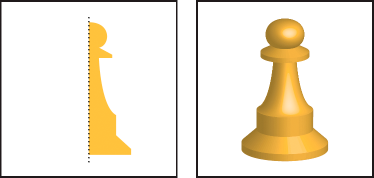
Revolving sweeps a path or contour in a circular direction around the global y axis (revolve axis) to create a 3D object. Because the revolve centrality is vertically stock-still, the open or closed path that you lot revolve typically needs to depict one-half of the desired 3D object's profile in a vertical and front-facing position; yous can and then rotate the 3D object'southward position in the consequence's dialog box.

-
Applying the 3D Revolve upshot to one or more objects simultaneously revolves each object around its own axis. Each object resides in its ain 3D space and can't intersect other 3D objects. Applying the Circumduct effect to a targeted group or layer, on the other hand, revolves the objects around a single axis.
Revolving a filled path with no stroke is much faster than revolving a stroked path.
-
Click Effect > 3D(Classic) > Circumduct (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More than Options to view the complete listing of options, or Fewer Options to hide the extra options.
Position
Sets how the object is rotated and the perspective from which y'all view it. (See Fix 3D rotation position options.)
Revolve
Determines how to sweep the path around the object to turn information technology into 3 dimensions. (Run into Revolve options.)
Surface
Creates a wide variety of surfaces, from tiresome and unshaded matte surfaces to glossy and highlighted surfaces that await like plastic. (Run into Surface shading options.)
Lighting
Adds one or more than lights, varies the light intensity, changes the object's shading colour, and moves lights around the object, for dramatic effects. (Run across Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
Set options
Set 3D rotation position options
-
-
Select a preset position from the Position menu.
-
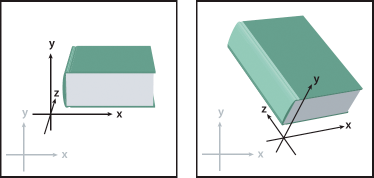
For unconstrained rotation, drag a track cube face. The forepart of the object is represented by the track cube's blue face up, the object'due south top and bottom faces are light grey, the sides are medium gray, and the back confront is dark gray.
-
To constrain the rotation along a global axis, hold downward Shift while dragging horizontally (global y centrality) or vertically (global x centrality). To rotate the object around the global z axis, drag in the blue band that surrounds the rail cube.
-
To constrain the rotation effectually an object axis, drag an edge on the track cube. The pointer changes to a double-sided arrow
 , and the cube edge changes color to identify the axis around which the object volition rotate. Red edges stand for the object'southward ten axis, green edges represent the object'due south y centrality, and bluish edges correspond the object'due south z centrality.
, and the cube edge changes color to identify the axis around which the object volition rotate. Red edges stand for the object'southward ten axis, green edges represent the object'due south y centrality, and bluish edges correspond the object'due south z centrality. -
Enter values between –180 and 180 in the horizontal (10) axis
 , vertical (y) centrality
, vertical (y) centrality , and depth (z) axis
, and depth (z) axis text boxes.
text boxes. -
To accommodate the perspective, enter a value between 0 and 160 in the Perspective text box. A smaller angle is similar to a telephoto camera lens; a larger lens bending is like to a wide-bending camera lens.
-
A lens angle that is higher than 150 may event in objects extending beyond your indicate of view and appearing distorted. Also, go along in mind that in that location are object 10, y, and z axes and global 10, y, and z axes. Object axes remain relative to an object'southward position in its 3D space. Global axes remain stock-still relative to the computer screen; the x axis lies horizontally, the y centrality lies vertically, and the z axis lies perpendicular to the computer screen.

Extrude & Bevel options
Extrude Depth
Sets the depth of the object, using a value betwixt 0 and 2000.
Cap
Specifies whether the object appears solid (Circumduct Cap On![]() ) or hollow (Revolve Cap Off
) or hollow (Revolve Cap Off![]() ).
).
Bevel
Applies the type of beveled edge you choose along the depth (z axis) of the object.
Tiptop
Sets the height betwixt 1 and 100. Bevel heights that are too big for an object may cause the object to self-intersect and produce unexpected results.
Bevel Extent Out
![]()
Adds the bevel to the object's original shape.
Bevel Extent In
![]()
Carves the bevel out of the object'south original shape.

Revolve options
Angle
Sets the number of degrees to revolve the path, betwixt 0 and 360.
Cap
Specifies whether the object appears solid (Revolve Cap On![]() ) or hollow (Revolve Cap Off
) or hollow (Revolve Cap Off![]() ).
).
Commencement
Adds distance between the circumduct axis and the path, to create a ring-shaped object, for instance. You can enter a value between 0 and 1000.
From
Sets the axis around which the object revolves, either the Left Edge or Right Edge.
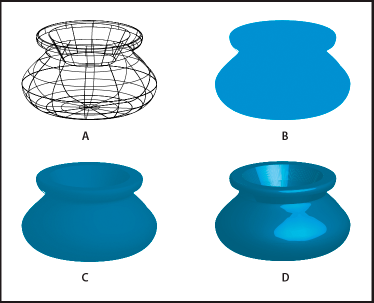
Surface shading options
Surface
Lets you cull options for the shading surfaces:
Wireframe
Outlines the contours of the object'south geometry and makes each surface transparent.
No Shading
Adds no new surface backdrop to the object. The 3D object has the aforementioned color as the original second object.
Diffuse Shading
Makes the object reverberate light in a soft, diffuse pattern.
Plastic Shading
Makes the object reflect light as if it were made of a shiny, high-gloss material.
note: Depending on what option y'all choose, dissimilar lighting options are available. If the object only uses the 3D Rotate issue, the only Surface choices bachelor are Diffuse Shading or No Shading.
Light Intensity
Controls the calorie-free intensity betwixt 0% and 100%.
Ambience Light
Controls the global lighting, which changes the brightness of all the object'south surfaces uniformly. Enter a value between 0% and 100%.
Highlight Intensity
Controls how much the object reflects lite, with values ranging from 0% to 100%. Lower values produce a matte surface, and college values create a shinier-looking surface.
Highlight Size
Controls the size of the highlight from large (100%) to small-scale (0%).
Blend Steps
Controls how smoothly the shading appears across the object'southward surfaces. Enter a value between 1 and 256. Higher numbers produce smoother shades and more paths than lower numbers.
Draw Hidden Faces
Displays the object's subconscious backfaces. The backfaces are visible if the object is transparent, or if the object is expanded and then pulled apart.
Note: If your object has transparency and you want the hidden backfaces to display through the transparent front faces, use the Object > Grouping control to the object before you utilize the 3D effect.
Preserve Spot Color (Extrude & Bevel issue, Revolve effect, and Rotate issue)
Lets you preserve spot colors in the object. Spot colors can't exist preserved if you lot chose Custom for the Shading Color selection.

A. WireframeB. No shadingC. Diffuse shadingD. Plastic shading
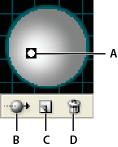
Lighting options
Light
![]()
Defines where the light is. Drag the light to where you desire information technology on the sphere.
Move Calorie-free Dorsum push button
![]()
Moves the selected low-cal behind the object.
Motility Light Forepart button
![]()
Moves the selected light in front of the object.
New Lite button
![]()
Adds a lite. By default, new lights appear in the front center of the sphere.
Delete Light button
Deletes the selected light.
notation: By default, 3D Effects assigns 1 low-cal to an object. Y'all tin can add together and delete lights, just the object must always accept at to the lowest degree ane light.
Lite Intensity
Changes the selected lite's intensity between 0% and 100%.
Shading Color
Controls the object's shading color, depending on the control you lot choose:
None
Adds no colour to the shading.
Custom
Lets you cull a custom colour. If you lot cull this option, click the Shade Color box to select a color in the Color Picker. Spot colors are changed to procedure colors.
Blackness Overprint
Avoids process colors if you're using a spot colour workflow. The object is shaded by overprinting shades of black on height of the object's fill colour. To view the shading, cull View >Overprint Preview.
Preserve Spot Color
Lets you preserve spot colors in the object. Spot colors can't be preserved if you chose Custom for the Shading Color option.

A. Selected light in frontB. Move selected lite to back or front push buttonC. New lite push buttonD. Delete light button
Add a custom bevel path
-
Open up the Bevels.ai file, which is located in the Adobe Illustrator [version]\Support Files\Required\Resources\en_US\ binder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US folder ((Mac OS).
-
Create a single open path in the Bevels.ai file.
-
Choose Window > Symbols, and practise one of the following to make the path a symbol:
-
Drag the path to the Symbols console.
-
With the path selected, click the New Symbol button
 in the Symbols panel or click New Symbol from the console carte.
in the Symbols panel or click New Symbol from the console carte.
-
-
To rename the symbol, double-click the symbol in the Symbols panel, enter a name in the Symbol Options dialog box, and clickOK.
-
ClickFile > Salve. If the Salvage choice doesn't work, clickFile > Save Every bit to salvage the file as a local re-create to the computer. Rename the file and move information technology back to the original location: Adobe Illustrator [version]\Back up Files\Required\Resources\en_US\ binder (Windows) or Adobe Illustrator [version]\Required\Resource\en_US folder ((Mac Bone). The existing file in the original destination is replaced.
-
Quit Illustrator and relaunch the awarding.
The Bevel bill of fare in the 3D Extrude & Bevel Options dialog box lists the bevel.
-
To use the custom bevel, practice one of the following:
-
To apply the bevel to an extruded 3D object, select the 3D object, and double-click the 3D Extrude & Bevel outcome in the Advent panel. In the 3D Extrude & Bevel Options dialog box, cull the bevel from the Bevel menu.
-
To utilize the custom bevel to 2D artwork, select the 2D object, and choose Effect > 3D > Extrude & Bevel. In the 3D Extrude & Bevel Options dialog box, choose the custom bevel from the Bevel menu.
-
Rotate an object in three dimensions
-
Cull Result > 3D(Classic) > Rotate (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More Options to view the complete list of options, or Fewer Options to hide the extra options.
-
Position
Sets how the object is rotated and the perspective from which yous view it. (See Set 3D rotation position options.)
Surface
Creates a wide variety of surfaces, from tiresome and unshaded matte surfaces to glossy and highlighted surfaces that look similar plastic. (Meet Surface shading options.)
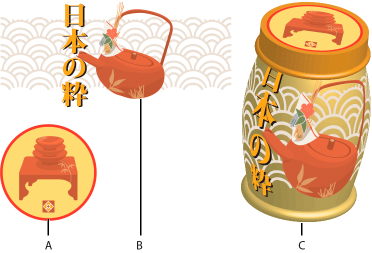
Map artwork to a 3D object
Every 3D object is composed of multiple surfaces. For example, an extruded square becomes a cube that is fabricated of six surfaces: the front and back faces, and the four side faces. You lot tin map 2D artwork to each surface on a 3D object. For example, yous might desire to map a label or text onto a canteen-shaped object or only add different textures to each side of an object.

A. Symbol artworkB. Symbol artworkC. A and B mapped to 3D object
Yous can merely map 2D artwork that'south stored in the Symbols panel to a 3D object. Symbols can exist any Illustrator art object, including paths, compound paths, text, raster images, mesh objects, and groups of objects.
When mapping 3D objects, consider the following:
-
Because the Map Fine art feature uses symbols for mapping, you can edit a symbol instance and so automatically update all surfaces that are mapped with it.
-
Yous can interact with the symbol in the Map Art dialog box with normal bounding box controls to movement, calibration, or rotate the object.
-
The 3D consequence remembers each mapped surface on an object as a number. If you edit the 3D object or apply the same effect to a new object, there may be fewer or more sides than the original. If there are fewer surfaces than the number of surfaces divers for the original mapping, the extra artwork will be ignored.
-
Because a symbol's position is relative to the center of an object surface, if the geometry of the surface changes, then the symbol will be remapped relative to the new middle of the object.
-
Y'all tin can map artwork to objects that use the Extrude & Bevel or Revolve issue, simply you tin can't map artwork to objects that just employ the Rotate upshot.
-
In the Appearance panel, double-click the 3D Extrude & Bevel or 3D Revolve effect.
-
Cull the artwork to map to the selected surface from the Symbol pop‑up carte du jour.
-
A light gray color marking appears on the surfaces that are currently visible. A night gray colour mark appears on the surfaces that are hidden by the object'south current position. When a surface is selected in the dialog box, the selected surface is outlined in ruby in the certificate window.
-
-
To move the symbol, position the pointer inside the bounding box and elevate; to scale, drag a side or corner handle; to rotate, drag exterior and near a bounding box handle.
-
To make the mapped artwork fit to the boundaries of the selected surface, click Calibration To Fit.
-
To remove artwork from a unmarried surface, select the surface using the Surface options, and and then either clickNone from the Symbol carte or click Clear.
-
To remove all maps from all of the 3D object'south surfaces, click Clear All.
-
To shade and apply the object's lighting to the mapped artwork, select Shade Artwork.
-
To prove only the artwork map, not the geometry of a 3D object, select Invisible Geometry. This is useful when yous want to use the 3D mapping feature as a three-dimensional warping tool. For case, you could use this pick to map text to the side of an extruded wavy line, so that the text appears warped equally if on a flag.
-
To preview the event, select Preview.
-
-
ClickOK in the Map Artwork dialog box.
3D tools are independent of Illustrator's Perspective Grid tools. 3D objects are treated like any other art when placed in Perspective Filigree.
Source: https://helpx.adobe.com/illustrator/using/creating-3d-objects.html
0 Response to "how to draw the top view of 3d object"
Post a Comment